
+1
UX/UI - View/Edit button functionality - Reducing number of clicks & save prompt.
Loving the product so far!
Some suggestions with the aim to reduce number of clicks when navigating:
Clicking on the edit button from the cog menu takes you into the information page of the relevant object. Which is the same as clicking on the item within the table.
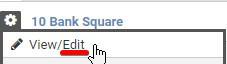
Alternatively, could the "Edit" text (highlighted below) or the whole item take you immediately into the edit form saving a click between pages.
 Cog Menu
Cog Menu
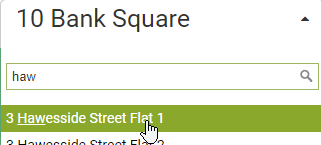
Once in the edit field, you can navigate to other items through a dropdown menu. If you're already in the edit form page and you click on another item in the menu it kicks you out without prompting to save and requires you to click on edit again.
As a result could the site:
- Have the page either prompt you to save so you don't lose progress or save your progress automatically (Just before clicking on a link that would navigate you away).
- Stay in the edit page field between different items.
 Drop Down Menu
Drop Down Menu
Customer support service by UserEcho

